Глава 3 : Основы работы
с графической информацией.
Растровая и векторная графика.
Основные понятия.
Где мы встречаем компьютерную графику?
Область применения компьютерной графики очень обширна, это и реклама, и компьютерные игры, и киноиндустрия, и анимация. Рассмотрим некоторые примеры изображений:
• Полиграфическая продукция (рекламные плакаты и баннеры);
• Анимированные графические объекты;
• 3D-модели;
• Календари и др.
Различие между векторной и растровой графикой (рис 1.)

Рисунок 1.
История развития компьютерной графики.
Немного истории о компьютерной графике. Первый рисунок, созданный на компьютере, был символьным. Первое устройство для графического вывода на бумагу был графопостроитель или плоттер. В 80-х годах 20-го века фирма Apple выпустила компьютер Macintosh с цветным дисплеем и графической операционной системой. Это явилось революцией в компьютерной технике.
Компьютерная графика – это область деятельности, в которой компьютеры используются как для создания изображений, так и для обработки визуальной информации, полученной из реального мира. Использование компьютерной графики дает возможность восстанавливать старые фотографии, изменять цвет, применять много различных эффектов (например, инверсия цвета – обратные цвета реальному изображению).
Виды компьютерной графики.
Существует два подхода (рис. 2) к представлению изображения на компьютере:
• Растровый : изображение представляет собой набор цветных точек;
• Векторный : изображение строится на основе элементарных геометрических объектов, таких как точки, линии, многоугольники и др.

Рисунок 2.
Растровая графика.
Растровая графика – один из распространенных видов компьютерной графики. Такие изображения (рис. 3) можно создать в программе Paint.

Рисунок 4.
Какие отличия имеет растровая графика? Растровое изображение состоит из точек различного цвета (пикселей). Каждый пиксель имеет определенное положение и цвет.
Качество растрового изображения зависит от:
• Размера изображения (рис. 4) (количества пикселей по горизонтали и вертикали);

Рисунок 3.
• Количества цветов (рис. 16), которое могут принимать пиксели.
Файлы, хранящие растровые изображения, имеют большой информационный объем. Такими изображениями являются растровые графические многоцветные фотографии и иллюстрации, полученные с помощью сканера.
Растровые изображения очень чувствительны к масштабированию. При уменьшении (рис. 5) несколько соседних точек преобразуются в одну, поэтому теряется разборчивость мелких деталей изображения.

Рисунок 5.
При увеличении (рис. 6) увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.

Рисунок 6.
Векторная графика.
Векторная графика является оптимальным средством для хранения высокоточных графических объектов (рис. 7,8,9) (чертежи, схемы и т.д.), для которых имеет значение сохранение четких и ясных контуров. Изображения формируются из объектов (точка, линия, окружность, прямоугольник и т.д.).
Векторная графика – это вид компьютерной графики, задающийся и хранящийся в виде математических формул. При просмотре по этим формулам выстраивается изображение с помощью специальных программ.

Рисунок 7.

Рисунок 8.

Рисунок 9.
Объекты векторной графики описываются математическими формулами:
• Точка задается своими координатами (x, y) так же, как, например, в игре Морской бой или в шахматной игре;
• Линия – координатами начала (х1, у1) и конца (х2, у2);
• Окружность – координатами центра (х, у) и радиусом R;
• Прямоугольник – величиной сторон и координатами левого верхнего угла (х1, у1) и правого нижнего угла (х2, у2) и т.д.
Для каждого объекта задается свой цвет.
Достоинства векторной графики:
• Файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем;
• Векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Графические редакторы.
Графические редакторы – это специальные программы для обработки графических изображений (создания, редактирования, просмотра).
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, так как обеспечивают высокую точность передачи градаций цветов и полутонов. Примеры растровых графических редакторов: Paint.NET, Adobe Photoshop, Corel Photo-Paint.
Графический редактор Paint.
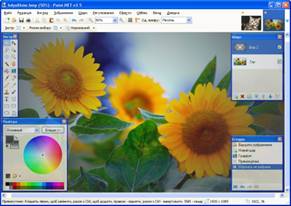
Paint.NET – растровый графический редактор рисунков и фотографий для Windows, разработанный на платформе NETFramework. Скачать данную программу можно по ссылке: http://paintnet.ru/. Немного истории создания:
Paint.NET был создан как проект старшекурсников по компьютерным наукам в 2004 году. Рик Брюстер, один из основных разработчиков, говорил, что версия 1.0 была написана «за 4 месяца… и содержала 36000 строк кода». Один из последних релизов – приблизительно 140000 строк кода.

Рисунок 10. Paint.net


